ヨメレバ、カエレバで表示のずれをCSSで修正する方法

ヨメレバを導入しました。書籍紹介ブログパーツですね。標準で用意されているデザインでは少しさみしいのでカスタマイズします。ちなみに私は「Amazon」「Kindle」「楽天ブックス
」で書籍を紹介する設定にしています。
スタイルシートでのカスタマイズ
こちらのサイトで紹介されている手順でデザインの設定を行いました。
PC版とスマホ版の両方の設定を行います。ボタンの色は変更しています。スマホ版はいい感じに表示されました。

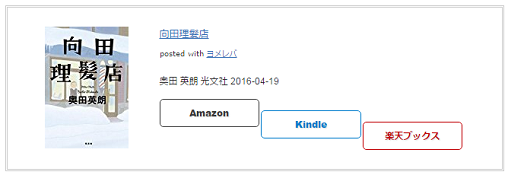
パソコン版は表示がズレています。どうにかしないとカッコ悪いですね。

HTMLの確認
スタイルシートでレイアウトを整える前の状態を確認してみます。文字のうしろになにかいますね。イメージファイルを読み込もうとしているのでしょう。これは<img style>の部分を削除すると表示されなくなります。

楽天ブックスの場合は以下の記述を削除します。
<div class="shoplinkrakuten">
<a href="//xxxxx" target="_blank">楽天ブックス</a>
<img style="border: none;" src="xxxxx" alt="" width="1" height="1" />
</div>
これがなんらかの邪魔をしているようです。しかし、ヨメレバでリンクを張るたびに<img style>を削除するのは面倒なので、スタイルシートで設定します。
スタイルシートで画像を表示しない設定をする
以下を追記すればOKです。追記位置はどこでもいいです。
.shoplinkamazon img{display:none;}
.shoplinkkindle img{display:none;}
.shoplinkrakuten img{display:none;}
画像(img)を表示しない(display:none;)という設定です。
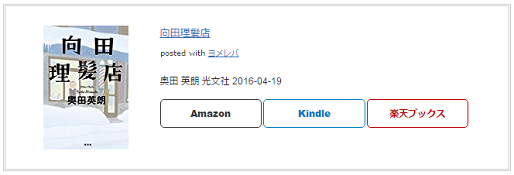
ずれが解消されました。

スタイルシートの整理
ついでなのでスタイルシートを整理しておきましょう。私は「Amazon」「Kindle」「楽天ブックス」のみを利用していますので、以下の設定は不要。削除しました。
.shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;}
.shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;}
.shoplinkyahoo img{display:none;}
.shoplinkyahoo a{font-size:10px;}
HTMLを確認して、使用していないクラスがあればスタイルシートの設定も削除して大丈夫です。例えば、HTMLに<div class="shoplinkrakuten">がなければ、スタイルシートの.shoplinkrakuten ではじまる箇所は削除しても大丈夫です。
設定を変える前は必ずバックアップをとってから行いましょう。作業は各自の責任でお願い致します。