はてなブログの記事一覧(アーカイブ)の表示件数を変更する方法(PC版)

僕のブログではトップページを記事一覧にしています。これを標準機能で実装させようと思えば、毎回「続きを読む」の設定をしないといけないので面倒ですね。 ということでカスタマイズしちゃいましょう。
トップページを記事一覧にする方法
- 「設定」-「詳細設定」ー「headに要素を追加」に以下のソースを貼り付ける
- 赤字の部分を自分のURLに変更する
- 青字の部分を自分のブログタイトルに変更する
- 「変更する」ボタンを押すのを忘れずに(ページのいちばん下にあります)
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<script type="text/javascript">
if( location.href == 'http://www.a-s-blog.com/'){
location.href='https://www.a-s-blog.com/archive';
}
</script>
<noscript>
<p><a href="https://www.a-s-blog.com/archive">ミニマムコラム</a></p>
</noscript>ただし、この方法だとトップページに表示される記事数が50記事になってしまい、延々とスクロールさせられるはめになります。トップページに表示される記事数を減らす方法はないものか。ありました。アーカイブをアーカイブするという方法です。
こちらを参考にさせてもらいました。ソースは多少変更しています。
トップページの記事一覧数を変更する方法
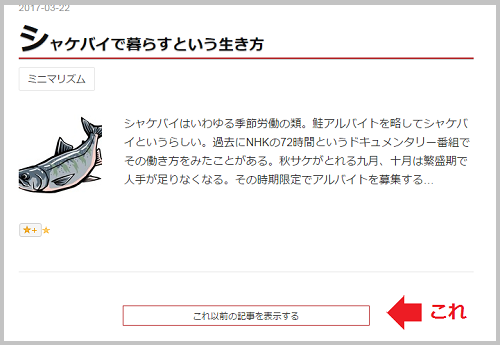
イメージとしてはこんな感じになります。記事一覧としてトップページに表示されるのは僕の場合は7件で、その下に「これ以前の記事を表示する」というボタンを設定します。そのボタンを押すと過去記事が次々と表示される仕組みです。

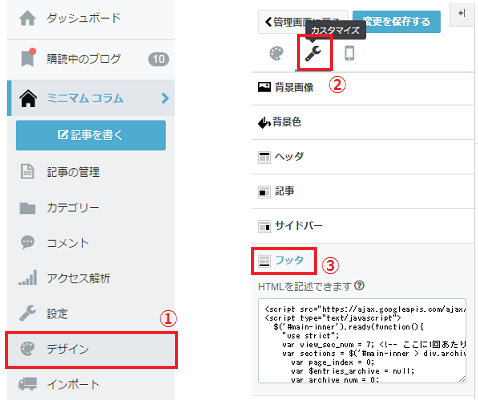
- 「デザイン」ー「カスタマイズ」ー「フッター」に下記のソースを貼り付けます
- ソースの5行目にある数字を変更することでトップページに表示される記事一覧の数を変更できます
- ソースの中ほどにある「これ以前の記事を表示する」の記述を変更すればボタン名を変更できます

<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript">
$('#main-inner').ready(function(){
"use strict";
var view_sec_num = 7; <!-- ここに1回あたりの表示記事数を設定 -->
var sections = $('#main-inner > div.archive-entries > section');
var page_index = 0;
var $entries_archive = null;
var archive_num = 0;
$entries_archive = $('<div id="entries-archive-' + archive_num + '"></div>');
$entries_archive.insertBefore(sections[0]);
for(var i=0; i < view_sec_num; i++) {
$(sections[i]).appendTo($entries_archive);
page_index += 1;
}
archive_num += 1;
for(var i=view_sec_num; i < sections.length; i++) {
if(page_index==view_sec_num) {
var $read_more_link = $('<p style="text-align:center;border:thin #B92A2C solid;margin: 0px 150px;"><a href="javascript:void(0)" style="line-height:2;font-size:80%">これ以前の記事を表示する</a></p>');
$read_more_link.on('click',{archive_num: archive_num},function(e){
$(e.target).hide();
$('#entries-archive-' + e.data.archive_num).fadeIn("slow");
});
var $before_archive = $('#entries-archive-' + (archive_num-1));
$before_archive.append($read_more_link);
$entries_archive = $('<div id="entries-archive-' + archive_num + '"></div>');
$entries_archive.hide();
$entries_archive.insertAfter($before_archive);
page_index = 0;
archive_num += 1;
}
$(sections[i]).appendTo($entries_archive);
page_index += 1;
}
$entries_archive.hide();
});
</script>
ボタンのカスタマイズ
ボタンのデザインの変更は上記ソースの青字の部分を変更することで可能です。
<p style>設定
- text-align:center; テキストの表示位置を中央にする
- border:thin #B92A2C solid; ボタン枠の設定(枠の太さ、色、枠の種類)
- margin: 0px 150px; [上下][左右]のマージン
<a style>設定
- line-height:2; 行の高さ
- font-size:80%; フォントサイズ
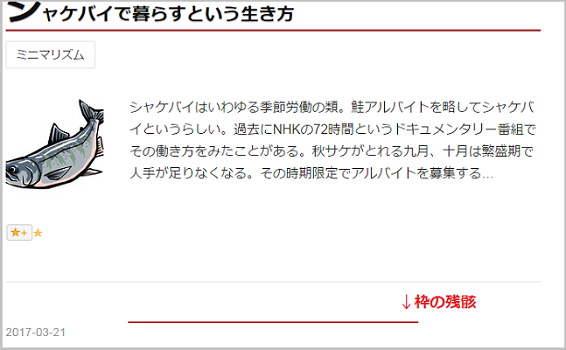
ひとつ注意。残念なことに枠の残骸が残っています。今後の検討課題。

枠線を消す方法(2017/10/10追記)
枠線を消す方法を教えて頂きました。下のコメント欄よりご確認下さい。 ちゃんいーさん、ありがとうございました。
ページめくりの非表示方法
僕が選んだデザインテーマの影響によるものだと思いますが、ページの右下端の表示がこのような状態となり非常にかっこ悪いことになっていました。

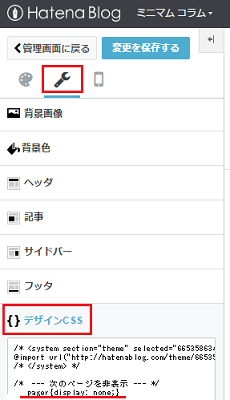
これは「デザイン」-「カスタマイズ」-「デザインCSS」に記述を追加することで非表示にできます。ただし全てのページでページめくりが非表示になってしまうはずなので注意してください。
/* --- 次のページを非表示 --- */
.pager{display: none;}

スマホ版にもこれを適用したいところですが、うまくいきません。今後の検討課題ということで。