はてなブログのタイトルのフォントを変更する方法 日本語対応

ブログタイトルをかっこいいフォントに変更したい。そんな思いは誰でも持っていますね。ダサいよりはかっこいいほうがいいに決まってる。今回はそれを実装する方法です。僕のブログはカタカナ表記なので日本語対応可能なフォントを選択する必要があります。
Google Fontsを利用する
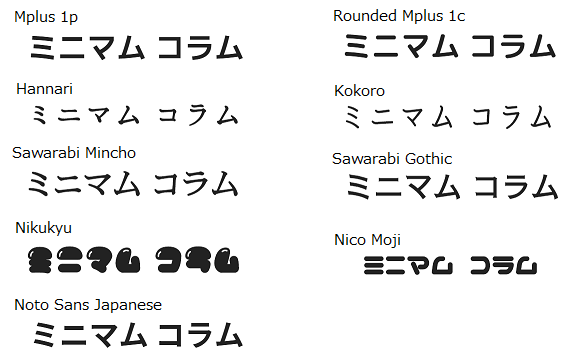
Google Fontsで用意されている日本語は9種類です。選択肢が多すぎると悩むことになるので、とりあえずこの中から気に入ったフォントを選ぶことにします。
ちなみにローマ字版はこちら。かっこいいフォントがたくさんありますね。
HTML設定方法

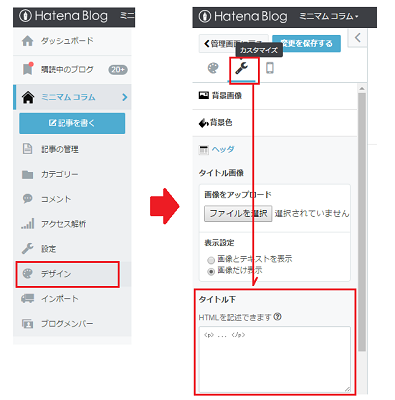
「デザイン」-「カスタマイズ」-「タイトル下」 に以下の記述を貼り付けます。最初に9種類のリンクを一度に貼り付けることになります。
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/sawarabigothic.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet" />
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />
CSS設定

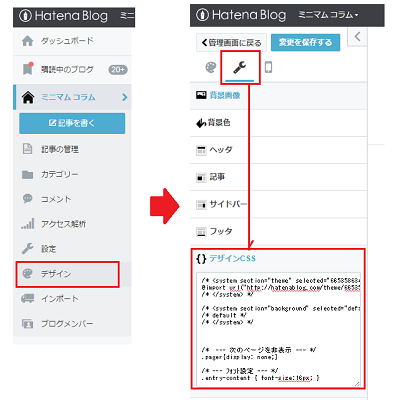
「デザイン」-「カスタマイズ」-「デザインCSS」 に以下の記述を貼り付けます。
#title{
font-family: "XXXX";
font-size: 65px;
letter-spacing: 15px;
}- font-family :フォントの種類を指定します
- font-size :フォントサイズを指定します
- letter-spacing :フォントとフォントの間隔を指定します
XXXXの部分を以下のいずれかに置き換えることでフォントが変わります。好きなフォントを選びましょう。
Mplus 1p
Rounded Mplus 1c
Hannari
Kokoro
Sawarabi Mincho
Sawarabi Gothic
Nikukyu
Nico Moji
Noto Sans Japanese
上記のHTML設定で設定した不要な記述は削除しても構いません。例えば、「Kokoro」を選択したらHTML記述の<link href="https://fonts.googleapis.com/earlyaccess/kokoro.css" rel="stylesheet" />以外の8行は削除しても構いません。残しておいても問題はありませんが、不要なものは消したほうが身軽になりますね。
フォントの違い
それぞれのフォントイメージはこのようになります。

私は「Sawarabi Mincho」を選択しました。フォント間隔を変えるだけでも雰囲気は変わります。微調整をしながら、いい感じにしていきましょう。