カエレバにiHerbを追加する方法、iHerbでアフィリエイト!

僕は商品紹介をするときは、カエレバを利用させてもらっています。標準で用意されているデザインは少しさみしいのでカスタマイズをしています。
僕はiHerbをよく利用していて、iHerbの商品リンクもカエレバに貼れたらいいのにと思い実施してみました。今回はその方法のご紹介です。基本的にはリンクを貼るだけですので応用がきくと思います。僕はCSSでカスタマイズをしていますので、それ前提での方法です。
カエレバのCSSの設定
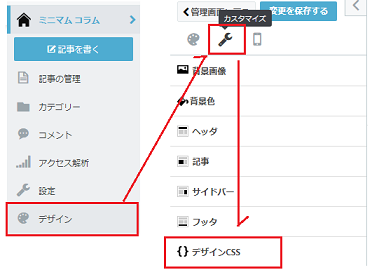
「デザイン」-「カスタマイズ」-「デザインCSS」と進みます。

この記述がボタンの設定ですね。下記はアマゾン用です。これをコピーしてiHerb用を作成します。
.shoplinkamazon a{color:#3c3c3c !important;border: 1px solid #3c3c3c !important;}
↓
.shoplinkiherb a{color:#008000 !important;border: 1px solid #008000 !important;}
「.shoplinkiherb」の部分はなんでも構いません。色指定は緑を採用しました。CSS設定はこれだけ。変更を保存するのを忘れないように。スマホ版の設定が必要な場合も忘れないように。
iHerb側での作業
iHerbでの商品を紹介したいわけですから、紹介したい商品のリンクを取得しないといけません。iHerbのアカウントは取得していることを前提とします。
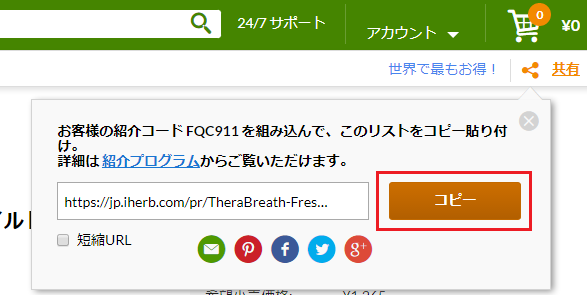
紹介したい商品を検索すると、右上に「共有」ボタンが表示されていると思います(トップページにある共有はiHerb自体の共有なのでお間違えないように)

共有ボタンを押すと、商品リンクが表示されますので、「コピー」ボタンを押します。コピーした情報はとりあえずメモ帳などにコピーしておきましょう。あとで使います。

カエレバで商品リンクを作成
次にカエレバのサイトで商品リンクを取得します。 取得方法はご存知でしょうから省略します。
商品リンクを普通に貼れば、(僕の場合は)こうなります。リンク先はAmazonと楽天だけです。ここにiHerbを追加したいということです。
カエレバにHTML追記
iHerb用のHTMLを追記します。
<div class="cstmreba">
<div class="kaerebalink-box">
<div class="kaerebalink-image"><a href="(省略)" target="_blank"><img /></a><img width="1" height="1" /></div>
<div class="kaerebalink-info">
<div class="kaerebalink-name"><a href="(省略)" target="_blank">TheraBreath セラブレス オーラルリンス マウスウォッシュ オーラルケア</a><img style="border: none;" src="(省略) width=" height="1" />
<div class="kaerebalink-powered-date">posted with <a href="http://kaereba.com" rel="nofollow" target="_blank">カエレバ</a></div>
</div>
<div class="kaerebalink-detail"> </div>
<div class="kaerebalink-link1">
<div class="shoplinkrakuten"><a href="(省略)" target="_blank">楽天市場</a><img width="1" height="1" /></div>
<div class="shoplinkamazon"><a href="(省略)" target="_blank">Amazon</a><img style="border: none;" src="(省略)" width="1" height="1" /></div>
<div class="shoplinkiherb"><a href="https://jp.iherb.com/pr/TheraBreath-Fresh-Breath-Oral-Rinse-Mild-Mint-16-fl-oz-473-ml/38731?rcode=FQC911" target="_blank">iHerb</a></div>
</div>
</div>
<div class="booklink-footer"> </div>
</div>
</div>
青字の部分がそれぞれ楽天用、Amazon用の設定です。その並びにiHerb用の設定を追記します。赤字で囲んだ文字をコピペすれば使えると思います。緑字の部分は上記で取得したiHerbの情報リンクです。適切なリンク先に置き換えてください。CSS設定でclass名を変更した場合は名前をあわせてください。
こんな感じになったでしょうか?
