スマホ版固定メニューを変更(はてなブログカスタマイズ)

このブログのスマホ版には画面下に固定メニューを設置しています。
その固定メニューには「HOME」「人気記事」「カテゴリ」「Top」の四項目を表示しています。このうちの「人気記事」を「月間アーカイブ」に変えたいと思います。

ソースの変更
「デザイン」-「スマートフォン」-「ヘッダー」-「タイトル下」に記述されているソースを変更します。
- 赤字で表示した「hatena-module-entries-access-ranking」を「hatena-module-archive」に変更します
- 青字で表示した「人気記事」を適当な名前に変更します
- アイコンを変更したければ緑で表示した「blogicon-good」を変更します。このブログと同じでよければ「blogicon-time」にします。
<style type="text/css">
/* 固定メニューバー */
#menu{
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 50px;
z-index: 10;
}
.toggle-content{
display: none;
position: fixed;
bottom: 50px;
background: white;
width: 100%;
}
.toggle-content .hatena-module{
padding: 15px 10px 10px 10px;
}
.toggle-content .hatena-module-body{
font-size: 80%;
}
.toggle-content .hatena-module-body a{
color: #444;
font-weight: bold;
}
.toggle-content .hatena-module-body .urllist-image{
width: 50px;
height: 50px;
}
.toggle-content .urllist-item{
padding: 0;
margin: 0;
min-height: 29px;
}
.toggle-content .urllist-item::before{
display: none;
}
.category-list{
list-style-type: none;
margin: 0;
width: 100%;
padding-left: 0;
}
.category-list a{
display: block;
float: left;
width: calc(50% - 2px);
height: 40px;
line-height: 40px;
text-align: center;
background: #444;/*カテゴリの背景色*/
color: #f0f0f0;/*カテゴリの文字色*/
font-size: 80%;
border: 1px solid #333;/*カテゴリリスト間の線の色*/
}
.btn-area a,
.btn-area span{
display: block;
float: left;
width: 25%;
height: 50px;
line-height: 25px;
text-align: center;
font-size: 70%;
background: #f0f0f0;/*メニュー部分の背景色*/
color: #444;/*メニュー部分の文字色*/
}
</style>
<!-- 固定メニューバー -->
<div id="menu">
<div class="toggle-contents">
<div class="toggle-content">
<div class="hatena-module hatena-module-entries-access-ranking"
data-count="6"
data-display_entry_category="0"
data-display_entry_image="1"
data-display_entry_image_size_width="50"
data-display_entry_image_size_height="50"
data-display_entry_body_length="0"
data-display_entry_date="0"
data-display_bookmark_count="0"
data-source="access"
>
<div class="hatena-module-body">
</div>
</div>
</div><!--toggle-content-->
<div class="toggle-content">
<ul class="category-list">
<li><a href='https://www.a-s-blog.com/archive/category/ミニマリズム'>ミニマリズム</a></li>
<li><a href='https://www.a-s-blog.com/archive/category/支出・お金'>支出・お金</a></li>
(長いので省略)
</ul>
</div><!--toggle-content-->
</div><!--toggle-contents-->
<div class="btn-area">
<a class="home-btn" href="https://www.a-s-blog.com/"><i class="blogicon-home lg"></i><br>HOME</a>
<span class="toggle-btn"><i class="blogicon-good lg"></i><br>人気記事</span>
<span class="toggle-btn"><i class="blogicon-list lg"></i><br>カテゴリ</span>
<span class="back-btn"><i class="blogicon-chevron-up lg"></i><br>Top</span>
</div><!--btn-area-->
<div style="clear: both;"></div>
</div>
はてなブログのアイコンについて
上記でアイコンの変更を行いましたが、はてなブログではデフォルトで用意されているアイコンが多数あるようです。下記のサイトを参考にして好みのアイコンを見つけるといいと思います。
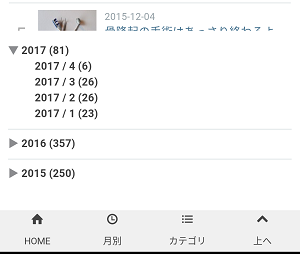
変更後の画面を確認しましょう
変更後はこんな感じになります。

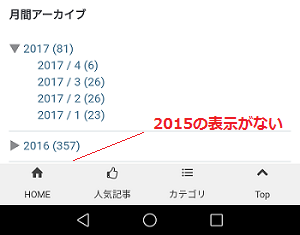
月間アーカイブが表示されない不具合?
スマホ版でも月間アーカイブを表示できるように設定していたのですが、去年までの二年分の表示しかされない状態でした。

これ自体の不具合は解消されていませんが、今回、メニューに月間アーカイブを追加したことで一応の対策となりました。